[Academic] Skill Build !
I went back playing when the maximum level was 40 and chose to play the academic class instead of the sorceress class that i played during closed and open beta.
I found the academic class interesting with its summon and the ability to choose between magic and physical attack. You can change to the first job at level 15 from the academic class. You can either be an engineer or an alchemist. Since I am a magic user at heart, my 1st job was to become an alchemist.
After the release of the level 50. The alchemist can either go Adept or Physician. The Adept is a class that has skills focusing on attack while the physician skills are more on support. I chose the adept class as my 2nd job because I feel that it would suit my playing style rather than the Physician.
The skills also had a tremendous overhaul as the requirement for each skill changed and new players must be careful in order not to sway from their ideal build.
For me, my ideal build can be found below. It also contains explanation why i did or did not add skill points to a certain skill.

Stun Grenade Lvl 9 - Higher Chance of Stunning and Higher Damage
Wax Lvl 5 - Higher Chance to Slip. Very useful if you are against warrior types and Archer types.
Dodge Lvl 5 - Faster Cooldown
Aerial Evasion Lvl 4 - Faster Cooldown
Health Bolster Lvl 4 - Increases Max HP by 12%
Mental fortitude - Increases Max MP by 12%
Attuned Mind Lvl 3 - Increases your MP Recovery by 4.5 every 2.5 minutes
Dispenser Lvl 1 - For random pots like HP, MP, Movement, Stun, Critical and Damage
Bubble Bubble Lvl 3 - To complete the 45 Skill Points requirement
Leave all other skill to Lvl 1.
You might be wondering why i did not add more skill to Bubble Bubble. For me i find it to cause delay when i am instead doing high damage skill. It is a very useful skill, however i prefer investing on damage based skills.

Magma Punch Lvl 12 - For a stronger Magma Punch Ex
Magma Wall Lvl 9 - For damage
Magma Wave Lvl 7 - For damage
Mixed Infection Lvl 5 - For damage. Combo with Poison Break.
Poison Break Lvl 7 - For damage. Cast Mixed infection first then follow up with Poison Break. This must be done immediately after casting Mixed Infection to ensure maximum damage. If this skill does a critical damage, then you can be sure that you have dealt at least 30% to 50% of damage to a tank character.
Cocktail Lvl 4 - Increases Power, Agi(Crit), Int(Damage) by 18% and Skill cooldown by 12%
Eureka Lvl 1 - Increase 1% INT per Alchemic Bubble. Reduces 1.5% of Physcial Attack and Magical Attack Alchemic Per Bubble. Maximum of 10 Alchemic Bubbles.
Hypnosis Lvl 1 - Very Helpful in escaping Attacks. It will repel you backward once you are attacked and you have press the normal attack key. I was saved from certain death several times with this skill.
Elemental Bubble Charging Lvl 1 - earn an extra alchemic bubble once a fire skill is used. Help you get the maximum of 10 Alchemic Bubbles faster.
Chemical Bubble Charging Lvl 1 - earn an extra alchemic bubble once a dark skill(poison) is used. Once again to help earn the maximum alchemic bubble at the fastest possible time.
Icicle Expression Lvl 1 - Ultimate Skill. High damage. I only got this one even though you can also get Poison Pool. However, if one ultimate skill is used, the other will share its cool down. For me I feel the Icicle Expression is the right choice as it does not allow and enemy to escape once it hits.
Leave all other skills to Level 1

Adept Skill Tree
C2H5OH Lvl 2 - For more damage
Magma Punch Ex Lvl 1 - Available at Level 47
Ice Beam Lvl 1 - Available at Level 50
Overall I find my skill build ideal for PvE and PvP as it packs a lot of damage skills and a balance of support / assist skills. In Pvp I spam Magma Punch a lot as it has faster cooldown than any other spell and has a good damage in Lvl 12.


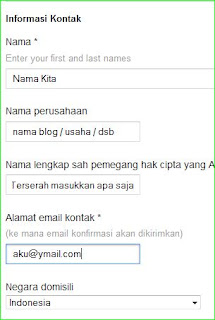
 trik 1 Seo Adalah Memasang Random Post , Karena pada umumnya
trik 1 Seo Adalah Memasang Random Post , Karena pada umumnya 



 sekarang tinggal bagaimana menambahkan atau menampilkan widtget baru di template versi seluler.
sekarang tinggal bagaimana menambahkan atau menampilkan widtget baru di template versi seluler.